Case Study:
Ribble: E-commerce

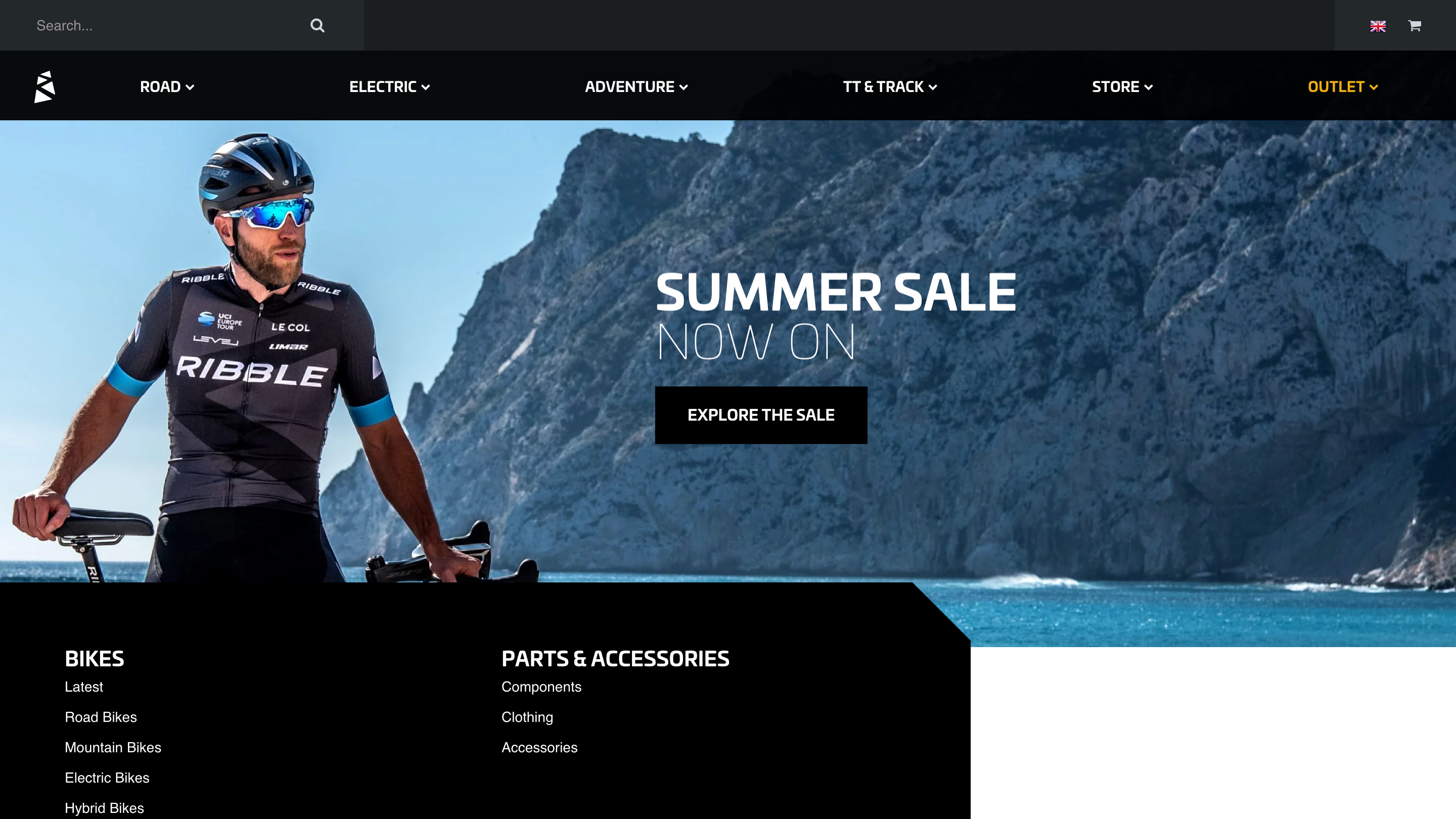
Ribble: E-commerce Platform and Digital Experience
This case study focuses on my work with Ribble Cycles' e-commerce platform, creating engaging digital experiences and optimising the online shopping journey for cycling enthusiasts. The project involved comprehensive design and development work to enhance the customer experience and drive business growth.
Project Overview and Objectives
The Ribble e-commerce platform project aimed to create a seamless online shopping experience that would serve the needs of cycling enthusiasts while driving business growth and customer satisfaction.
Role and Responsibilities
As Designer and Front-end Developer for the Ribble Cycles project, I was responsible for the complete transformation of their digital platform. This comprehensive role involved scoping the UX strategy, conducting research, designing the UI, and shaping the branding:
- UX Scoping: Defining the user experience strategy and information architecture for the entire e-commerce platform
- Research: Conducting user research, competitor analysis, and market studies to inform design decisions
- UI Design: Creating the visual identity, user interface design, and user experience strategy
- Branding: Shaping and evolving the brand identity to reflect the company's premium positioning
- Front-end Development: Building responsive, performant web interfaces and implementing the design system
- Platform Rebuild: Modernizing the entire e-commerce infrastructure
This work also included the development of the Ribble Bike Builder tool, an innovative customization platform that allows customers to configure their perfect bike online.
Design Approach
The design process began with extensive research into the cycling industry, competitor analysis, and user behaviour studies. I developed a design system that would work across all touchpoints, from the main website to mobile applications.
Key design considerations included:
- Premium brand positioning and visual hierarchy
- Intuitive product browsing and customization
- Mobile-first responsive design
- Accessibility and usability standards
- Performance optimisation for large product catalogs
Technical Implementation
The front-end development focussed on creating a fast, responsive, and maintainable codebase. I implemented modern web technologies and best practices to ensure the platform would scale with the business.
Technical highlights included:
- Responsive design implementation across all devices
- Performance optimisation for fast loading times
- SEO-friendly structure and metadata
- Accessibility compliance (WCAG guidelines)
- Cross-browser compatibility
Rebranding Strategy
The rebranding effort involved updating Ribble Cycles' visual identity to better reflect their premium positioning and appeal to their target audience. This included new colour schemes, typography, and visual elements that would work across all digital and print materials.
Outcomes and Impact
The new Ribble Cycles platform successfully modernized their digital presence, improving user experience and conversion rates. The rebrand helped establish a stronger market position and the technical improvements provided a solid foundation for future growth.
Project Details
- Client: Ribble Cycles
- Role: Designer & Front-end Developer
- Deliverables: Platform Rebuild, Rebranding
- Category: E-commerce, Web Design
Key Skills Demonstrated
- UX Strategy & Scoping
- User Research & Analysis
- UI/UX Design
- Brand Identity Design
- E-commerce Design
- Front-end Development
- Responsive Web Design
- Performance optimisation